Leaf Map
Interactive map of leaf shapes
I've always been fascinated by the shapes of plants. While studying Dimensionality Reduction and data visualization techniques, I applied these concepts to categorize tree species based on leaf shapes. My goal was to develop a more intuitive and user-friendly approach to plant species identification.

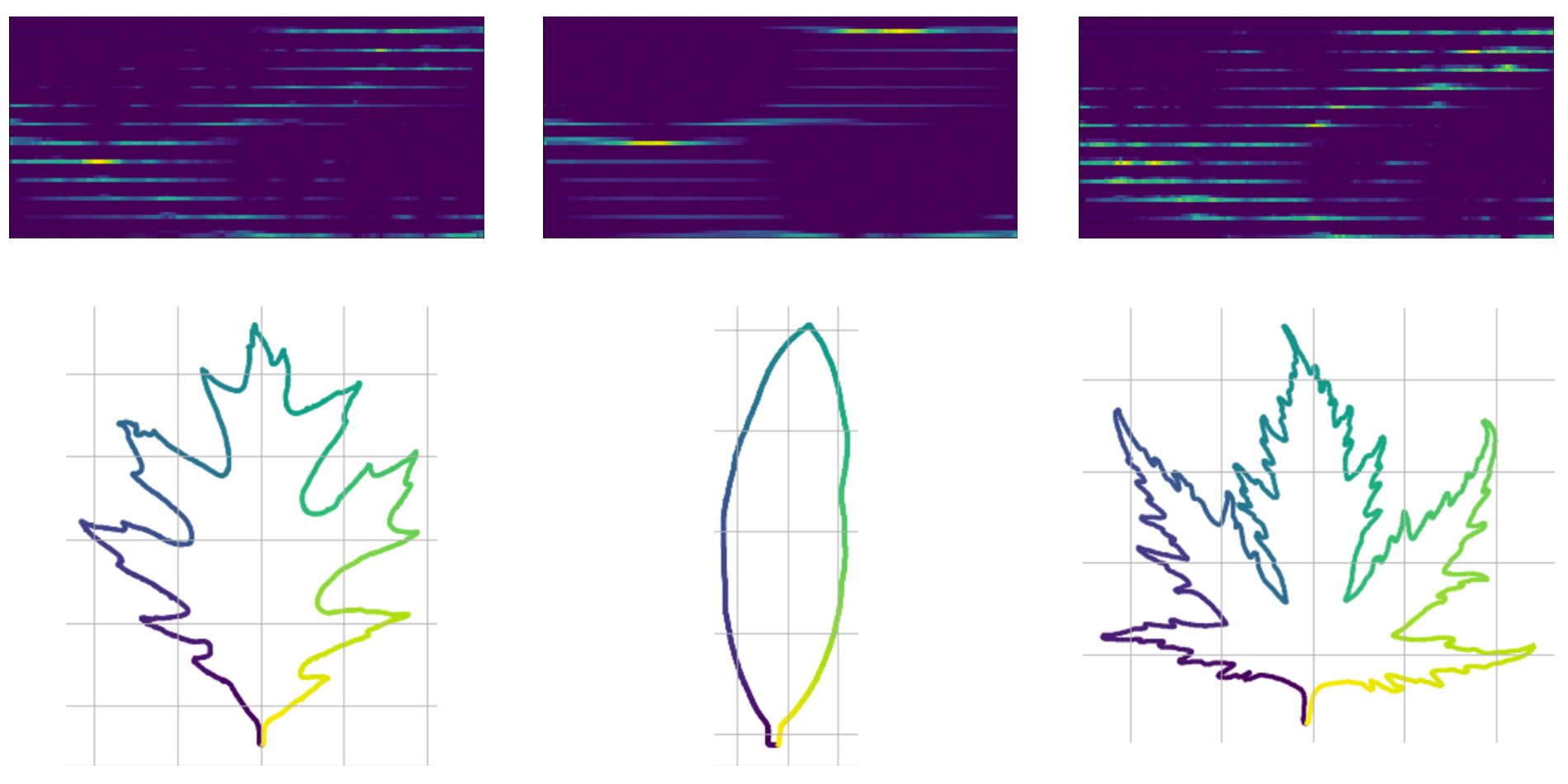
Using the Shape Context Algorithm I generated a "fingerprint" vector representing each leaf. The vectors of similarly shaped leaves lie closer to each other in n-dimensional space. To display a 2D map of the leaves I reduced the dimensionality using a combination of PCA and t-SNE.

Finally the leaves are displayed on an interactive canvas I created using D3.js. The project was inspired by the IDEO Font Map, all data and images were taken from the Leaf Snap dataset.
Spacetop →Augmented reality laptop OS